Websites Built Using Fluid Engine
When it comes to building highly customizable and responsive websites, professional web designers trust Squarespace as the go-to web publishing tool for working with clients. Built to power version 7.1 websites, Squarespace’s newest layout editor, Fluid Engine, is taking custom web design a step further. With drag and drop capabilities, Fluid Engine enhances your ability to create unique websites for desktop and mobile without the typical limitations of grids or blocks.
Learn how to prepare your clients for Fluid Engine.
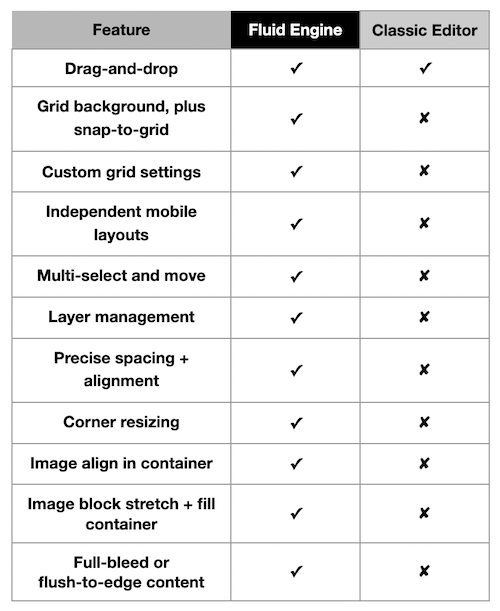
Fluid Engine vs. classic editor
Gone are the days of relying on custom code to make a website stand out. With Fluid Engine, there are more ways to express your creativity in a fraction of the time. Key differentiators of Fluid Engine and Squarespace’s classic editor include the following:
Websites designed with Fluid Engine
Circle members received early access to use Fluid Engine and build with the new editor. In addition to first-hand accounts about their experiences using Fluid Engine, the following websites highlight just some of what the Circle community has already created.
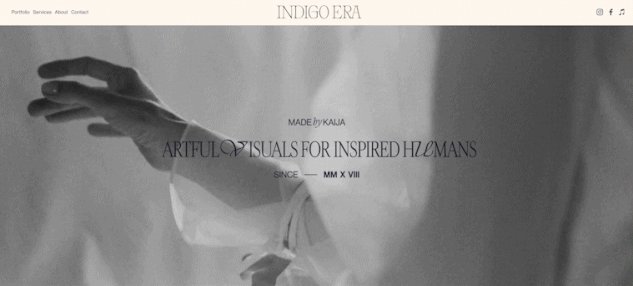
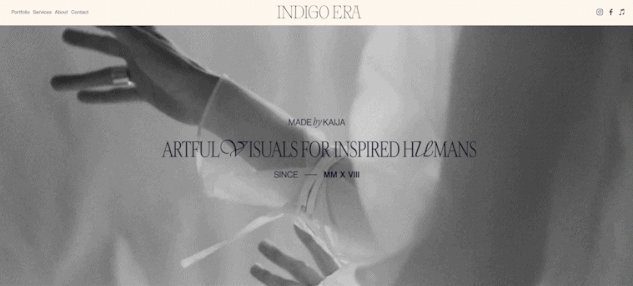
1. Indigo Era
“Fluid Engine is such an exciting new era for Squarespace. What would once have required hundreds of lines of code to accomplish now takes a matter of seconds with Fluid Engine’s drag-and-drop capabilities. I especially loved how implementing the new features on my portfolio pages allowed me to create a unique look and feel for each individual client case study on my website. The ability to customize the mobile view is a brilliant feature that makes mobile optimization so much easier. I’m so excited to begin crafting beautiful custom sites for my clients using Fluid Engine and continue to blur the lines between art and web design.”
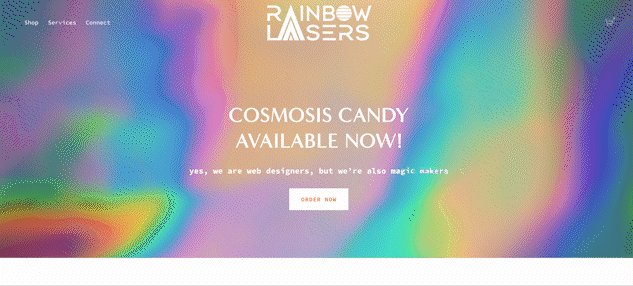
“The new Squarespace Fluid Engine is a revolutionary tool that will change the way you design websites. You can now magically place elements exactly where you envision them, stack elements, and feel empowered to create more three-dimensionally. Its ultra-intuitive design features give you more control of your vision for mobile, as well as desktop experiences. Fluid Engine is the true drag and drop experience we’ve all been dreaming of!”
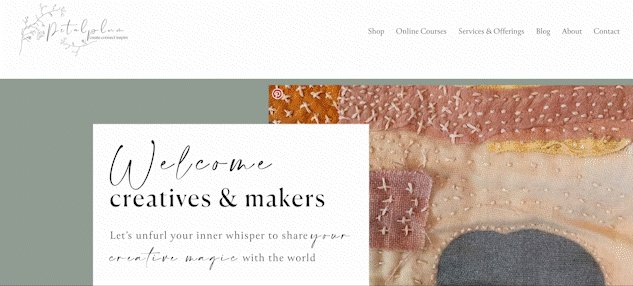
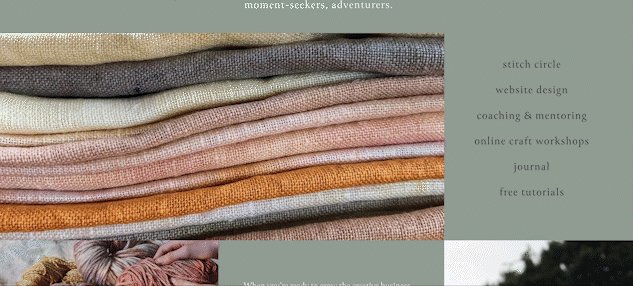
3. Petal Plum
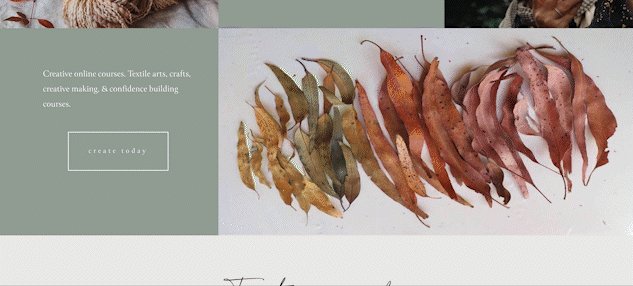
“Fluid Engine was fun to work with and came at exactly the right time when I was wanting to update some sections on my website and would be needing to implement complicated and time-consuming code to make those sections work. Fluid Engine allowed me the chance to create these as I wanted them, with minimal extra work.
While there was a small learning curve, it wasn’t very hard at all to pick up. It’s intuitive in that sense; though there are aspects where a web designer, or a creative building their own site, will need to take a little time to check out the features to get the best use of it all.”
“I created my business website on Squarespace years ago as a tool to promote my branding and design services - and to experiment with the platform for client projects. The introduction of the Fluid Engine has opened up a whole new realm of creative options, allowing my layouts to be more flexible and unique while performing beautifully on both desktop and mobile. The fluid ability to overlay text and images has been a game changer and allows me to create more engaging and visually compelling user experiences.”
“Fluid Engine has revolutionized how we use Squarespace. What wasn’t possible before is now limitless in design options and complex layouts. This is just one of the many reasons we continue to believe in Squarespace as our platform of choice and see it as the best route in building websites for all of our clients.”
Special thanks to Circle members Kaija Thiessen, Joshua Logan, Bayley Blackney, Ellie Beck, Nicole Spiteri, and Matthew Krupitsky for sharing their experiences using Fluid Engine.
Want more?
Check out Squarespace Circle, Squarespace’s program for professional web designers, developers, digital entrepreneurs, and creatives. Along with exclusive content, discounts, and other perks, Circle brings professionals together from all across the globe to exchange advice while connecting with new clients and collaborators.